Testing Libraries: RabbitMQ & SignalR
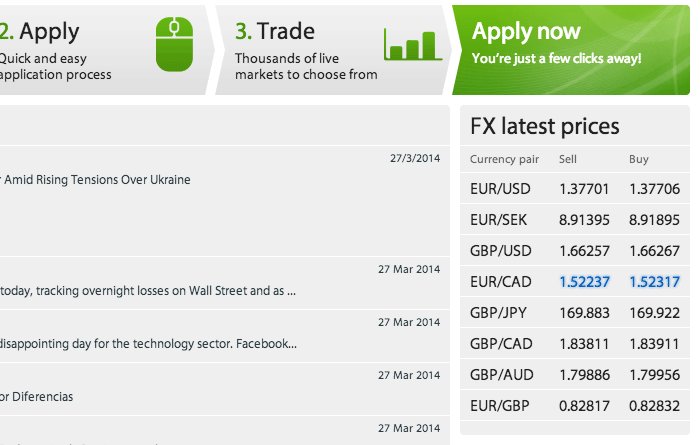
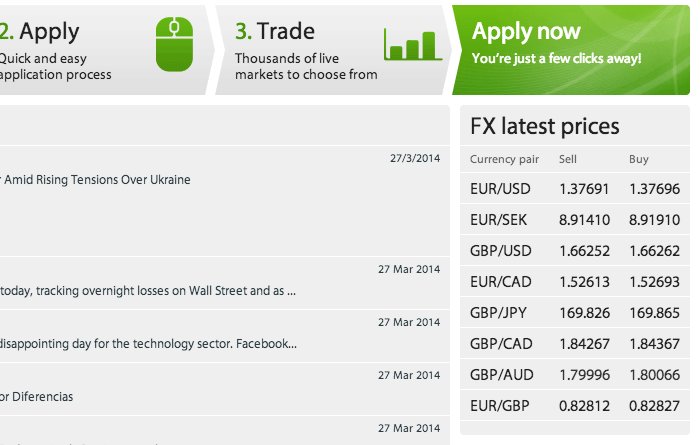
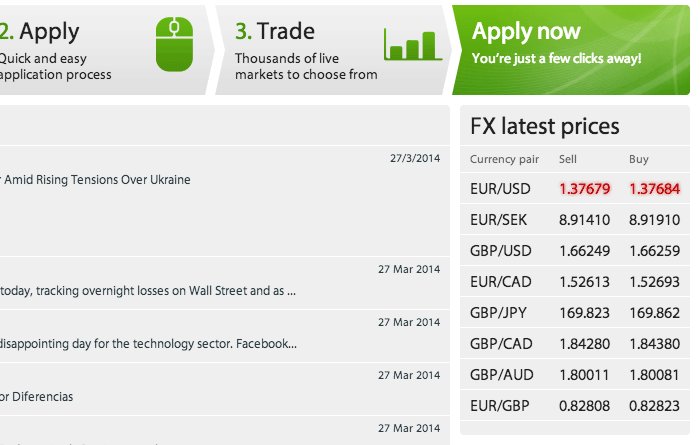
We were recently tasked by our long-time client, global financial trading company ETX Capital, with the challenge of finding a way to display a real-time price feed for traders who use the their site.

Before getting our teeth stuck into the project, the team discussed the use of various messaging protocols. Once we had reviewed the options, and played a little, we made a choice that we felt best suited the requirements, first and foremost, but also gave us a project to really get stuck into.
That decision was to use RabbitMQ. This was primarily due to its support of .NET, but also the numerous clients and tools available that have been created by RabbitMQ's active community, which we could tap into and make use of.
What is RabbitMQ?

RabbitMQ is an open source message brokering service, which allows you to queue up messages and consume (receive) them at your own rate. The best way to describe the principles of RabbitMQ is to look at the basic model of:

- A producer sends messages to an exchange.
- The exchange then pushes the messages to a queue, which is a buffer that stores the messages.
- Finally, the consumer (your web application) receives the messages and outputs it as it wishes
Finally, the consumer (your web application) receives the messages and outputs it as it wishes
The real challenge was finding a way to access these messages in an inexpensive, non-blocking way, to display them on the front-end of a number of sites. Since multiple threads will be running the same instance of the code, the key here was to ensure that it was thread safe i.e. being able to access the data while it is being updated.
What immediately came to mind when thinking of a solution, was utilising the WebSockets protocol in some capacity. WebSockets is the new HTML5 API that allows two-way communication between the browser and server. We looked at various node.js solutions, using libraries like socket.io, but in the end, and considering the ETX Capital site itself is built on .NET, we decided that it would be a good opportunity to try out ASP.NET's very own SignalR.
What is signalR?
SignalR is a new library for .NET that allows you to add real-time functionality to websites.
The most appealing aspect of this library is its server-to-client interaction - which is the ability to call JavaScript functions from server-side .NET code. This meant that we were able to broadcast server messages (from RabbitMQ) straight to the client. The reason this is particularly powerful: its ability to fallback to other techniques and technologies when WebSockets isn't available to the browser.
With SignalR, most of the 'magic' happens behind the scenes, so technically it was quite a straightforward set-up to get the fundamentals working.
The basic construct is:
You create a 'Hub' class, which is used to define the methods the client can call, upon initially connecting to the server; and on this class, you define a 'HubName' (as an attribute), which specifies how the Hub will be referenced in the JavaScript code on the client side. This is the first step to creating a server-to-client route.
Once you have that, it's just a matter of creating the data access layer (in our case, storing data in a thread-safe collection) to broadcast to the front-end. For details of how you broadcast messages to the front-end, have a look at this detailed guide to the API.
The outcome
By combining the use of RabbitMQ with SignalR, we were able to display a real-time price feed on the ETX Capital site which worked seamlessly with the rest of the site.

This project gave us the opportunity to look at various technologies whilst allowing us the chance to experiment with new libraries - providing us with knowledge that we can tap into for future projects and for other clients.
