Monsters Ink

Edding approached Pretty and asked us to create something fun and interactive for a big education show they were exhibiting at. We were asked to create an experience that shows off the quality of the product and also allows visitors to interact and actually get hands on and experience for themselves.
The user journey was decided as the following:
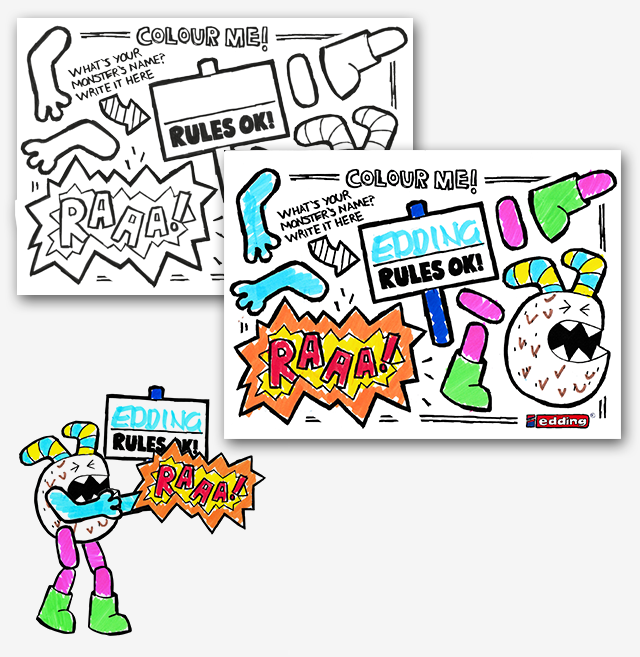
- Visitor arrives at the Edding stand, and is presented with an opportunity to colour in a monster.
- Visitor completes monster colouring using supplied pens and hands over drawing to a staff member.
- The drawing is then scanned and comes to life on the screen in front of them alongside other visitors drawings.
Monster designs

The initial stage involved creating a look and feel and rough designs of monsters to work on.
A city scape for the monsters to walk around was also created, and a template for the monsters was also made. We decided 3 monsters would be the right amount, so there is just enough happening at once on screen, but not too much going on.
The 3 monsters were defined based on the main animation they perform - Angry, Flying and Scooting monsters were all animted across a city backdrop. When a new scan is processed an older scan is deleted. The screen only shows the last 3 visitors designs for each type of monster, ensuring that there is always relativly something new on the screen, and if you are a visitor awaiting to see your monster, you will not have to wait around too long.
The back end
Once the concept and designs had been decided we had to make the pieces all work together. Our setup consisted of a laptop and scanner (image processing) locally connected to a Mac mini (Converting images to web elements) with a projector or large screen as a monitor.
We need to be able to perform the following:
- Process users scan
- Extract individual parts of scanned monster as images
- Convert scan(JPG) to digital(SVG) using SVG masking and save
- Rearrange monster parts into pre-made animation template, and set new scanned images as background images
- Inject new monster into current scene seamlessly with no glitches or lag.

Everything was hosted on a Mac mini. We created a webpage consisting of a inifinte scrolling citscape background, where the three monster animations come into view at different times and speeds.

We used Node JS to create a local web server and listen for new incoming scans, and Grunt was used to automate tasks we needed to perform such as processing scans and moving and rotating images
Node modules which were of great help that we used include:
- Node inspector - Debugger interface using web sockets for Node applications.
- Nodemon - Restarts server upon detection of new files in specified directories.
- SVG 2 PNG - As the name suggests, great super quick conversion of our scans into SVG.
Testing and installation
After through testing at the Pretty office using a projector, the project was installed at the Edding stand. Cables were hidden away tidy inside walls, and the monitor was an impressive 80” 4K Legamaster screen which really helped bring the project to life.
After some initial setup hiccups, the project was running well and it was great to see adults and children of all ages enjoying coloring in monsters and using Edding products.

