Case study: Prospectus
Redefining the way people search for jobs
After a lengthy pitching process that really tested our ‘selling ourselves’ ability, (what can we say, we’re modest!) we got the chance to work on an exciting and ultimately game-changing project for 3rd sector recruitment agency, Prospectus. We challenged, we questioned, we debated, we conceptualised. We came up with ideas, we threw them out. We reviewed, we refined, we tweaked. In the end we revolutionised the way job seekers and recruiters experience Prospectus and their digital recruitment services.

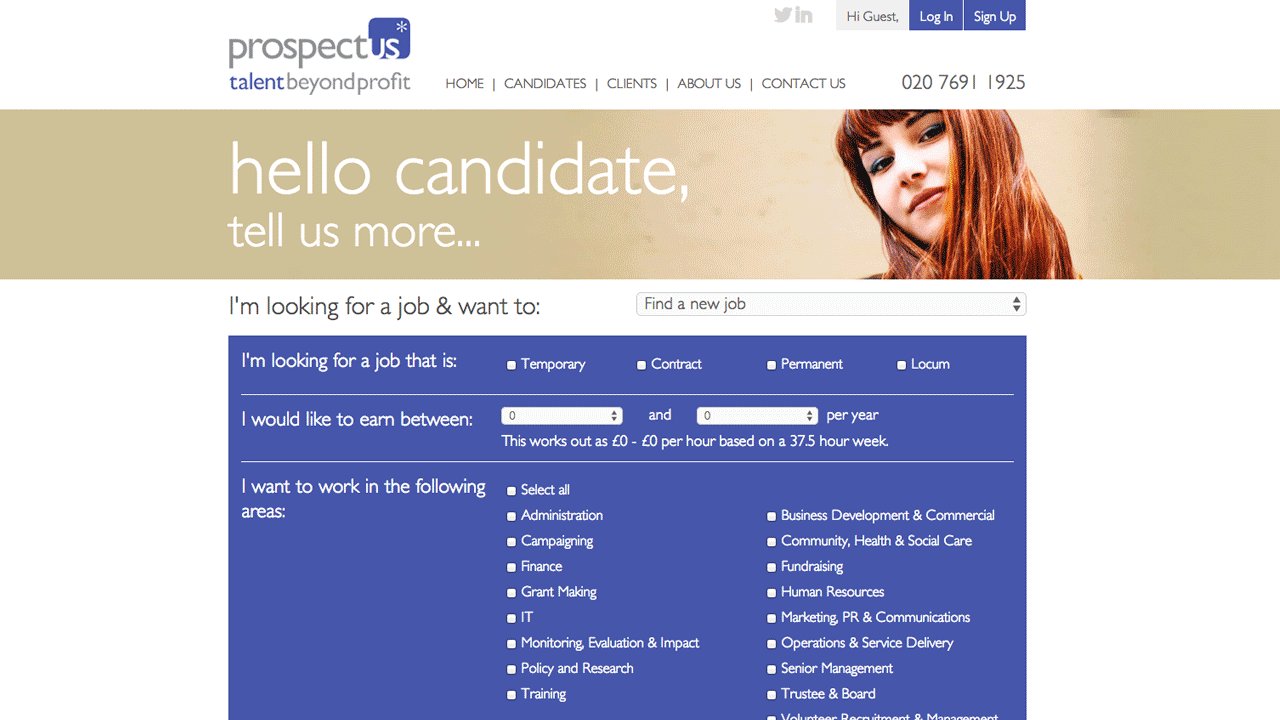
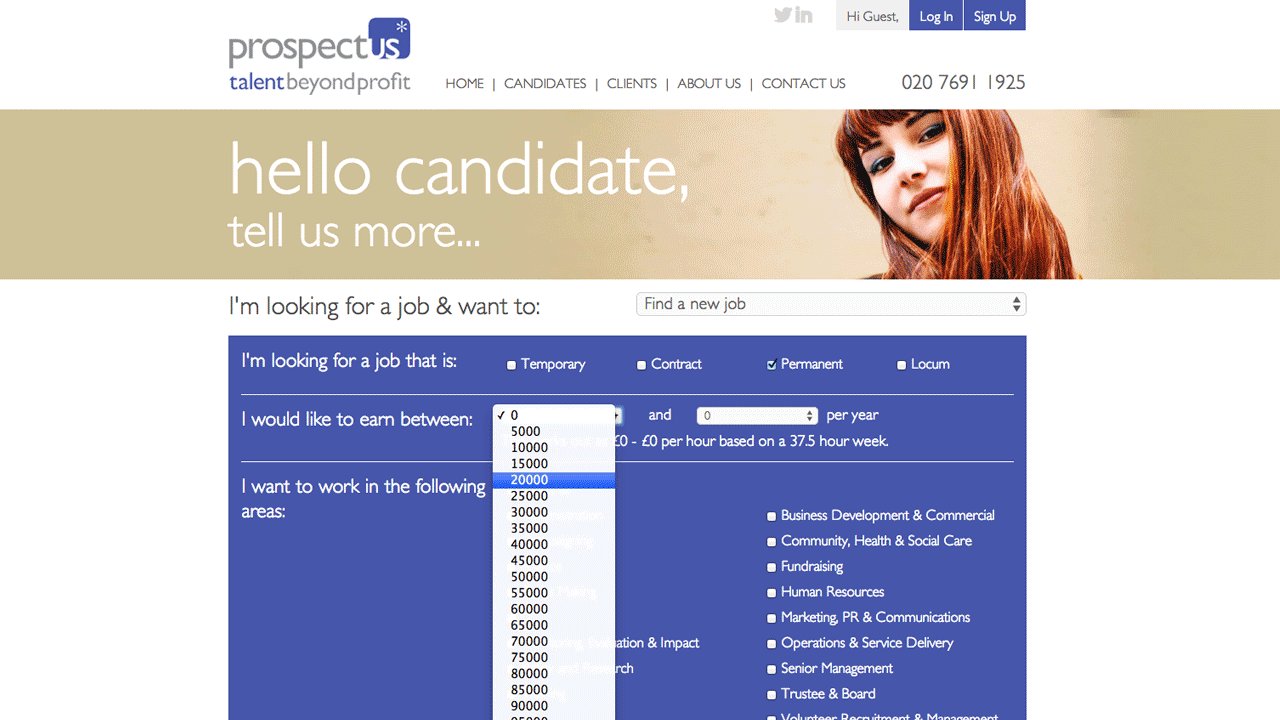
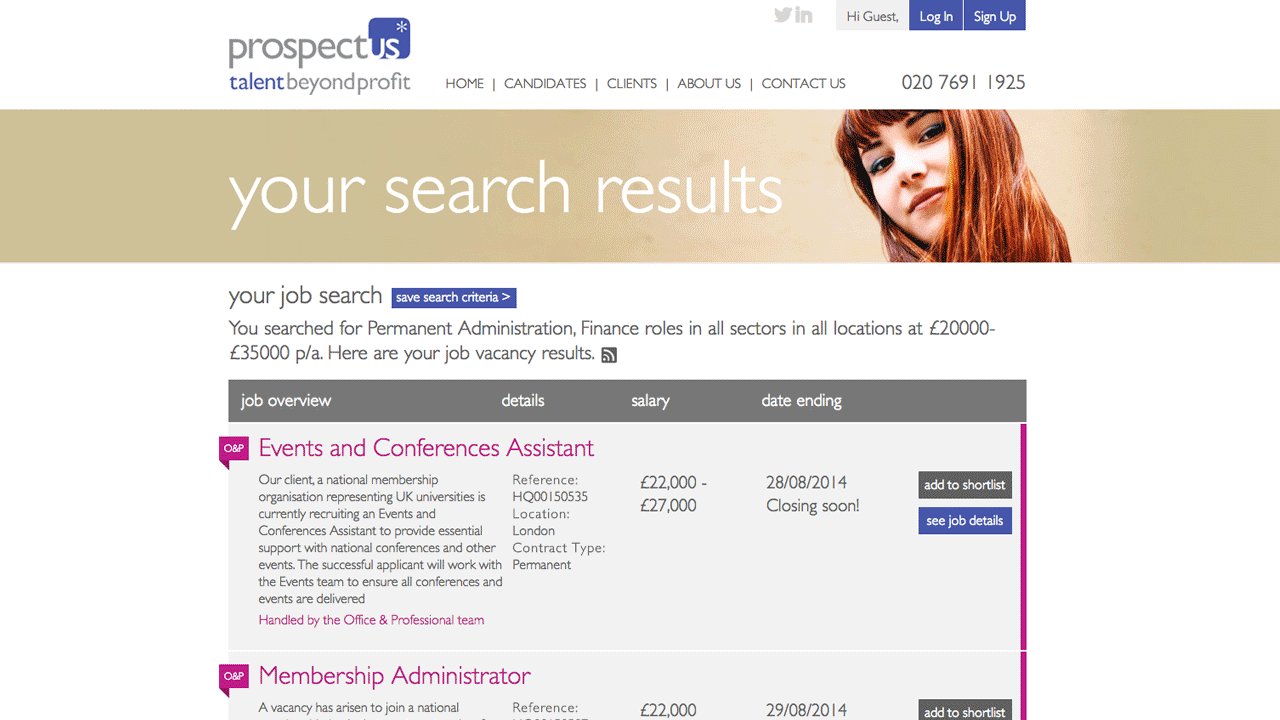
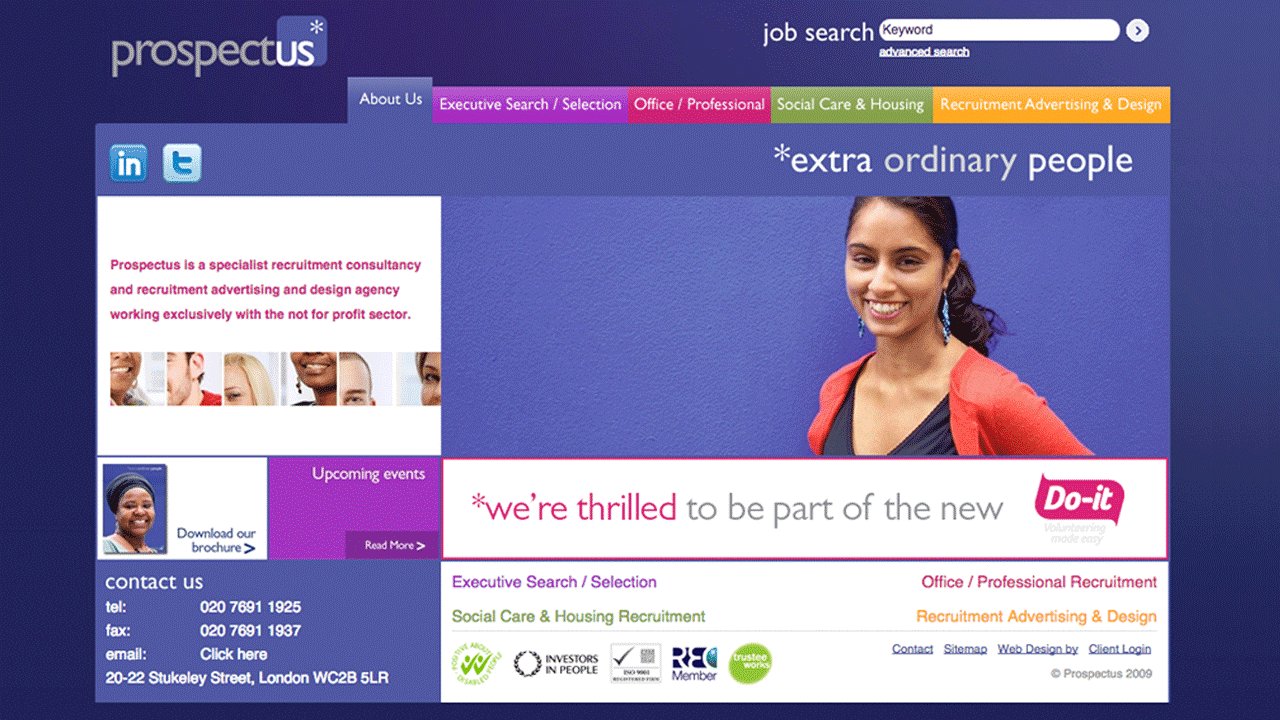
The old Prospectus site
Getting stuck in
Every project Pretty embarks on requires a different approach - and we like working in a tailored way, whatever the scope of the client’s needs. To create an environment that allows for a tailored solution, there has to be a clear vision from the start.
“In-depth research was particularly crucial on this project as we were new to the recruitment sector.”
Research workshops and discussions
The internal divide
The departmental split
Frontline
This department supplies candidates working at the coalface, for example nurses and care workers.
Office & Professional
This department supplies candidates in largely desk-based roles for the not-for-profit sector, such as administration, finance and research, with salaries up to £40k per annum. This department provides the most candidates within Prospectus.
Executive Search & Selection
The Executive Search & Selection department works a bit differently. They supply candidates for more senior roles, upwards of £40k per annum and right through to CEO positions within charities. They offer a more bespoke service to both candidates and clients, who want to ensure that the job roles they seek, or the candidates supplied for consideration, are high-calibre.
Recruitment Advertising & Design
This department is solely focused on offering design and advertising to Prospectus’ clients - the recruiters and employers. Projects vary in size - from job adverts and candidate packs to full recruitment campaigns.
Putting the user first
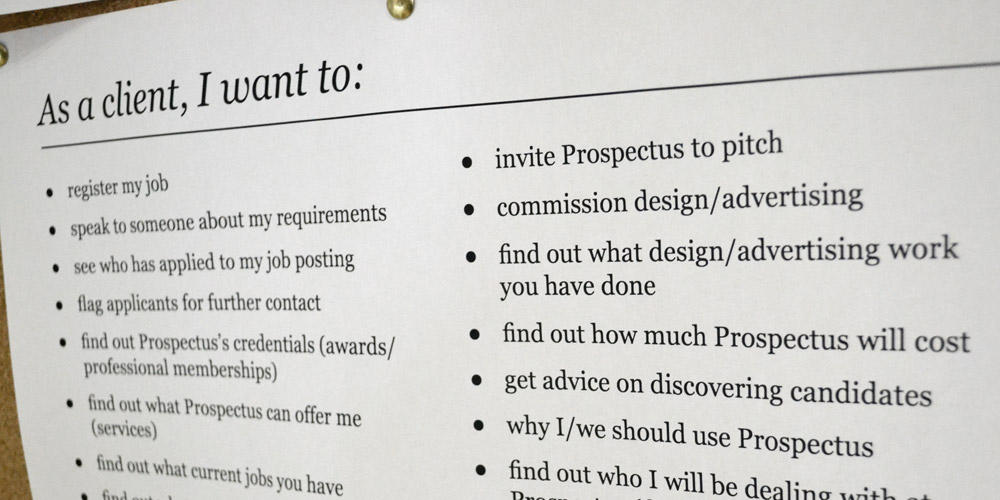
Developing user stories
As a (user’s role) I want (goal/desired outcome) [so that (benefit)]
To put this in context, here are a couple of the user stories we wrote for Prospectus:
- As a jobseeker, I want to search for a job
- As a jobseeker, I want to contact someone about my job search
- As a recruiter, I want to see what services Prospectus offer
An honest discussion
We often find that a website project is the first time a company has to align all their separate communication and marketing needs - and that poses challenging discussions.
Candidate first
"The more jobs you have (on your website), the more jobs you'll get."
Even split
Departmental split
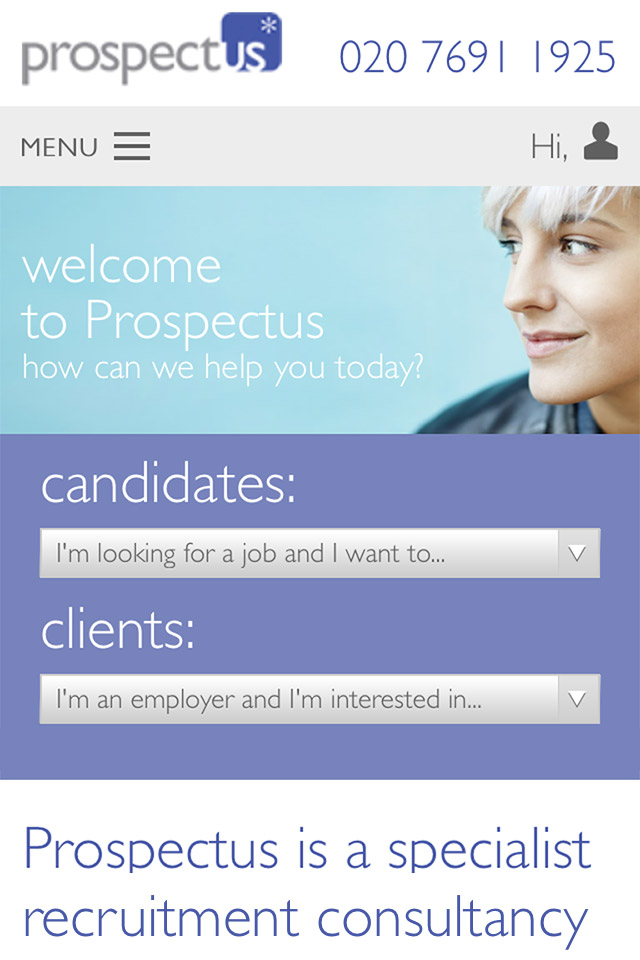
A better way of searching
“Talking directly to the user… added that much needed human element.”
Fitting in with existing tech
"When reviewing the tech requirements with any client essentially we need to understand their current systems and processes.”
Fluid processes
“Their old system had convoluted way of sending data from internal processes - from website to their internal system and back again - we vastly improved it during this project.”
"From a tech point of view one of the things I wanted to achieve was to make their processes more fluid by cutting out any middle men."
Optimising & testing
Generally with any CMS system, out the box it’s fine, but when looking at the hits Prospectus were getting to their existing site we decided to optimise Umbraco, the CMS we chose, so it doesn’t fall over!
“When our site when live, it worked and people were applying for jobs and not hitting any snaggy issues. This was partly thanks to our coding and partly the testing, processes and getting all that sorted before it went live.”
The outcome
We managed to build a site that Prospectus are really pleased with. But mostly, it’s one that works better for the people who use it. And we know it just works because we’ve had SO much good feedback!
Visit the new Prospectus site

"Check out #trusteesweek supporter @prospect_us' cool new website - new homepage, think pieces & much more"
@TrusteesWeek

"So proud to show off our new website @prospect_us Well done to the team involved! #checkitout"
@peterbeeby

"Thanks to @prettystudio for a fantastic new #website - great feedback from clients and candidates!"
@prospect_us