Case study: Dining Solutions
Making takeaway ordering responsive
After successfully supporting the creation of their first website back in the mid noughties, Dining Solutions returned to us with a new brief. To make their site responsive and mobile-ready to catch the new wave of people ordering takeaways from a mobile device. The process was straightforward… We documented the existing site. Discovered what the mobile version needed to do. Drew wireframes and came up with countless ideas. Stripped those ideas right back and simplified. We tested and we modernised. The result? Hungry customers ordering chicken tikkas from the local curry house, from their phones, from the comfort of their sofa.
A revolutionary online takeaway service

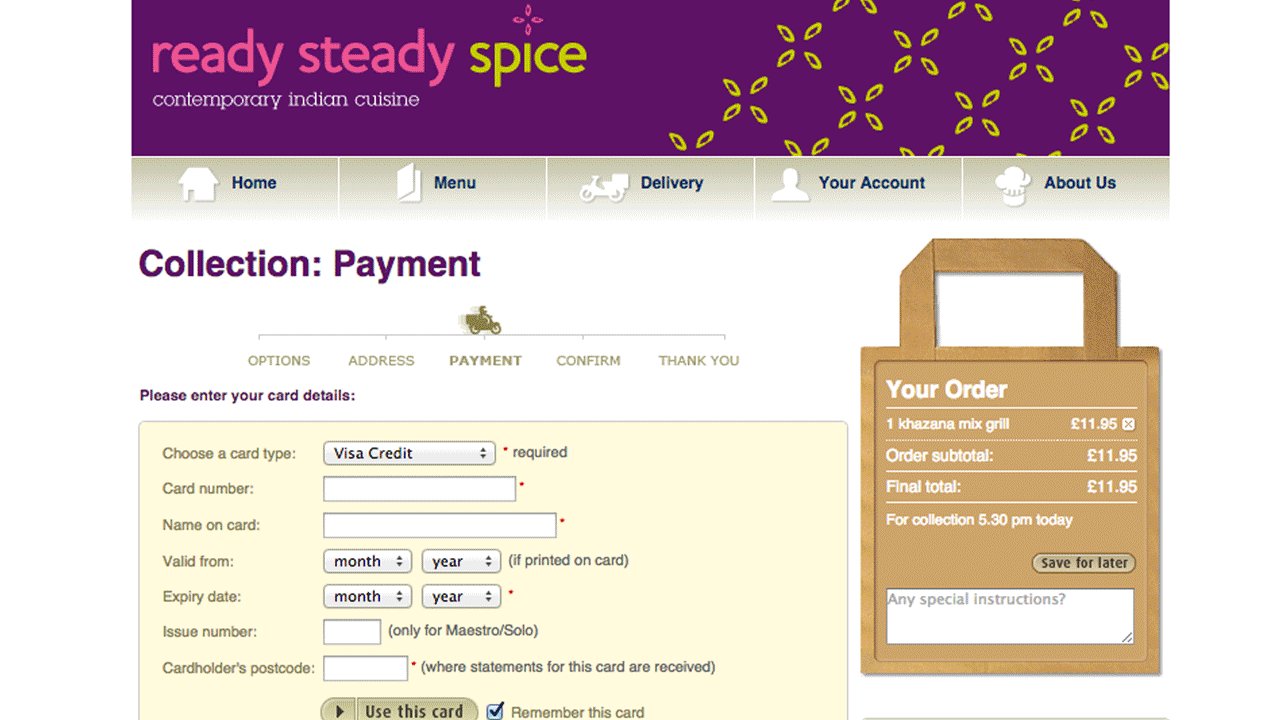
Dining Solutions first site that we built in 2004
A new way of ordering
A few years on, and with the ‘big boys’ biting at their heels, Dining Solutions realised it was time for an update. They needed a responsive site, for a new mobile savvy audience.
“The new project was to not really to overhaul what already existed, because it works really well.”

"Great system. Works really well and as long as it is here in time it is the best ever and I will definitely use again."

"Hi, your website is fab and easy to navigate around, and as always your food is of the highest quality."

"So far, very slick. Easy to use. Accurate. If the delivery arrives on time and the driver follows the instructions I’ll be super impressed."

"I would like to compliment you on your website. We are part of the silver haired community and ordering online is not natural for us but you made it easy."
Understanding the takeaway user
1. People who are new to system
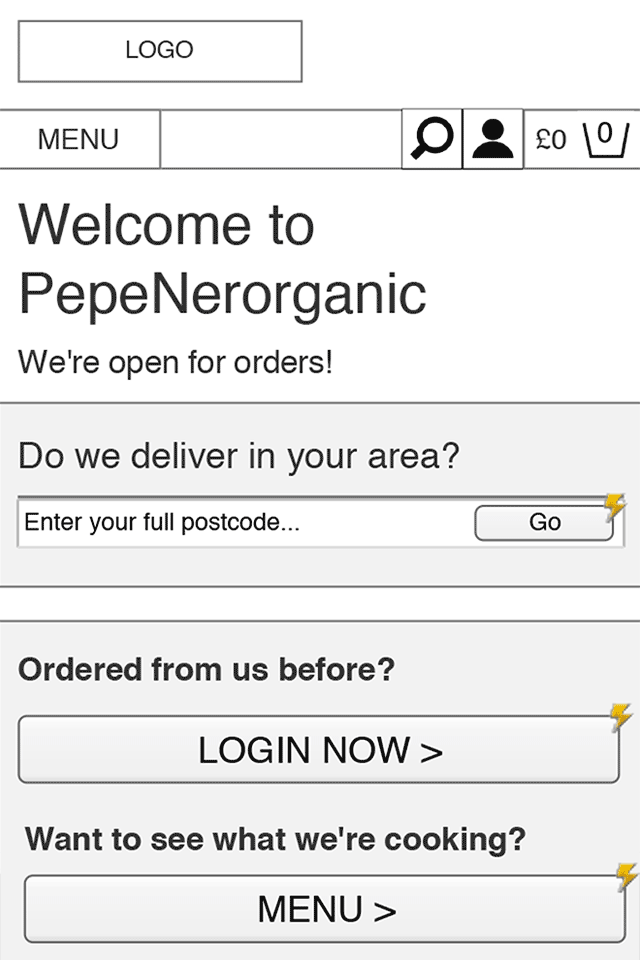
These users perhaps want to browse the menu than existing users and discover what's on offer. They first thing they need to know though, is whether the takeaway delivers to their area - pointless otherwise!
2. People who use it all the time
These users likely know what they want, and may well order the same, or similar each time. For these customers we could consider functionality such as saved orders, recommendations and favourites.
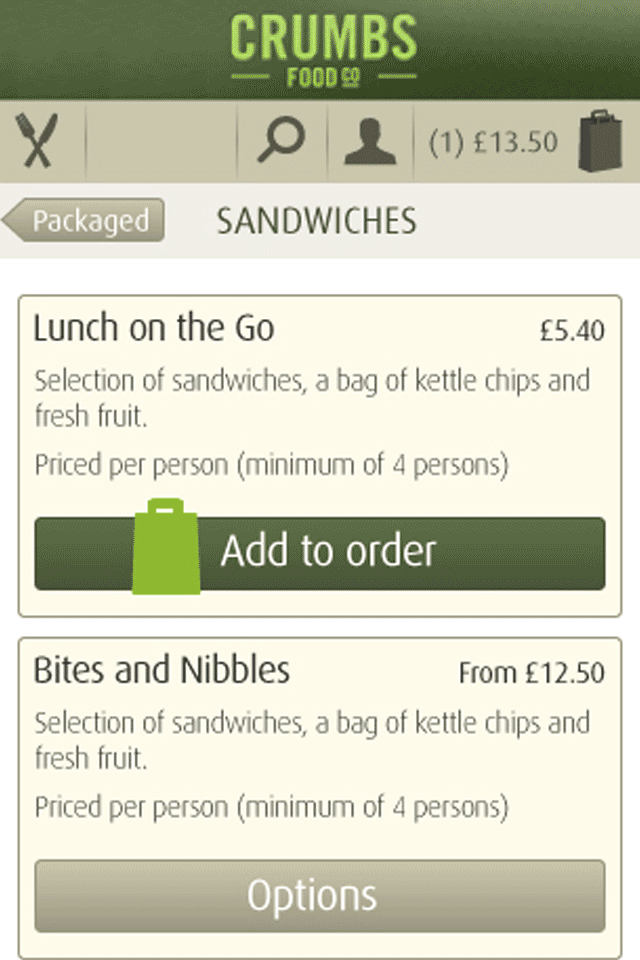
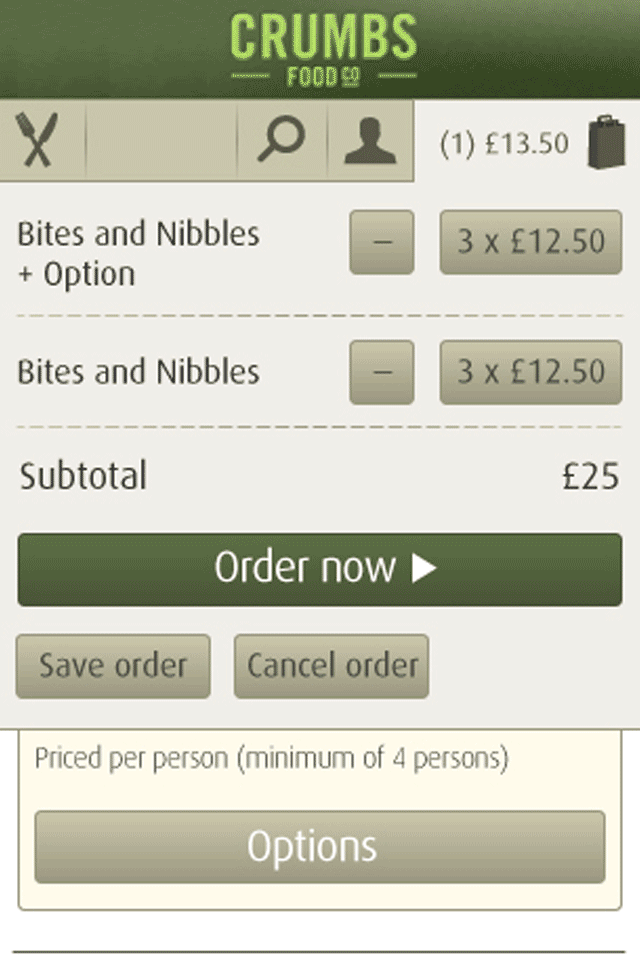
Be clear and easy to browse
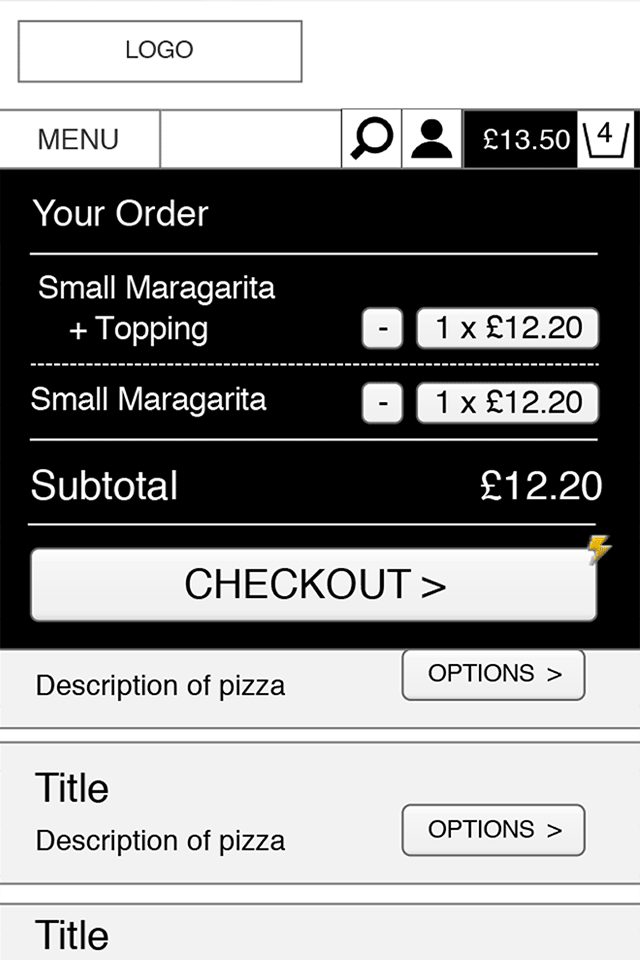
Both new and existing customers want the site to be easily browsable. They want it to be easy to choose what they want to order, see what they’ve got in their ‘basket’ and see how much the order totals to. They also want to be able to find how to pay quickly.
Be faceless
Users don’t want to talk to anyone at the takeaway when they’re ordering online. They just want to order and forget about it until it is delivered. This meant keeping it very straightforward and ensuring no instances arose when the customer would have to pick up the phone to check the order was received ok or ask troubleshooting questions.
Be quick to use time and time again
Once a user has decided what to eat, they just want to complete the order as quickly as possible. The checkout process should be streamlined and fast, with as few steps as possible and the option to save your details for next time.
Be customisable
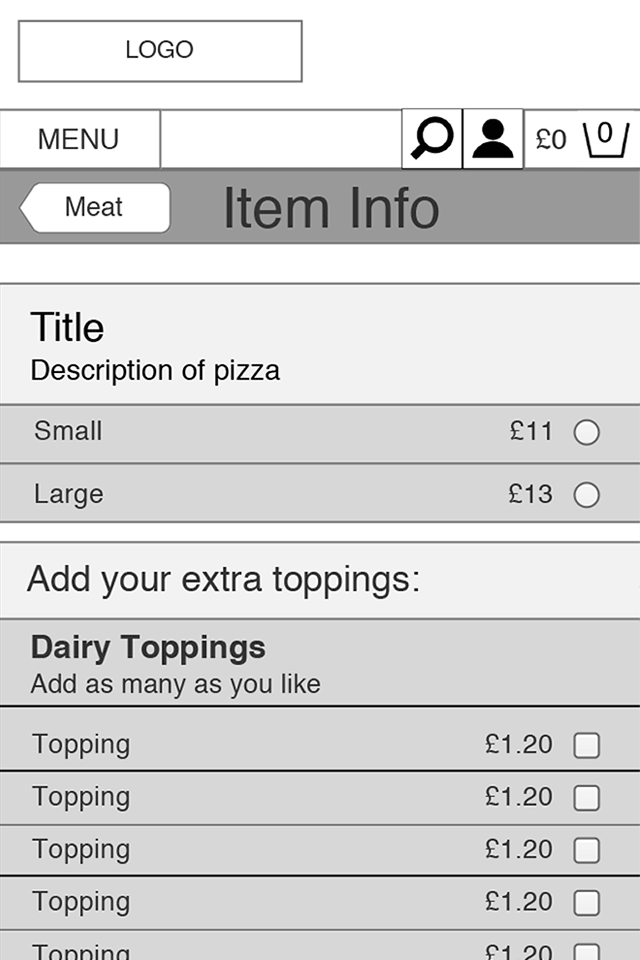
For most takeaways, there needs to be an option to customise an order. The best example being a Pizza takeaway , where you get to choose your toppings and types of base. But there’s also the need for people to let the takeaway know if they have any dietary requirements or food allergies - or they simply don’t want peppers in their curry!
Keeping it simple
“The key thing that came from that research phase was to simplify the flow for mobile - it needed to be single featured because visually it’s very different to desktop - there’s less room and it requires a completely linear flow to work seamlessly.”
- Geo-location based 'do we deliver? functionality'
- Recommended takeaways if delivery is unavailable
- Alerts when a takeaway starts delivering in your area
- 'Have your forgotten?' prompts
- 'Other customers have also ordered' prompts
A full working prototype



“When you test using a prototype, and as you start using it on a phone and using your thumb instead of mousing over on a screen, it is completely different. You have to actually test and design in context.”
- Realised geo-location was unnecessary as users know their postcode and are generally know their local takeaways
- Streamlined the forms and button labelling so it was much clearer
- Made the language and actionable steps clearer
- Reviewed the navigation - streamlining and reordering
- Added in features like having saved orders up front in their account when logged in



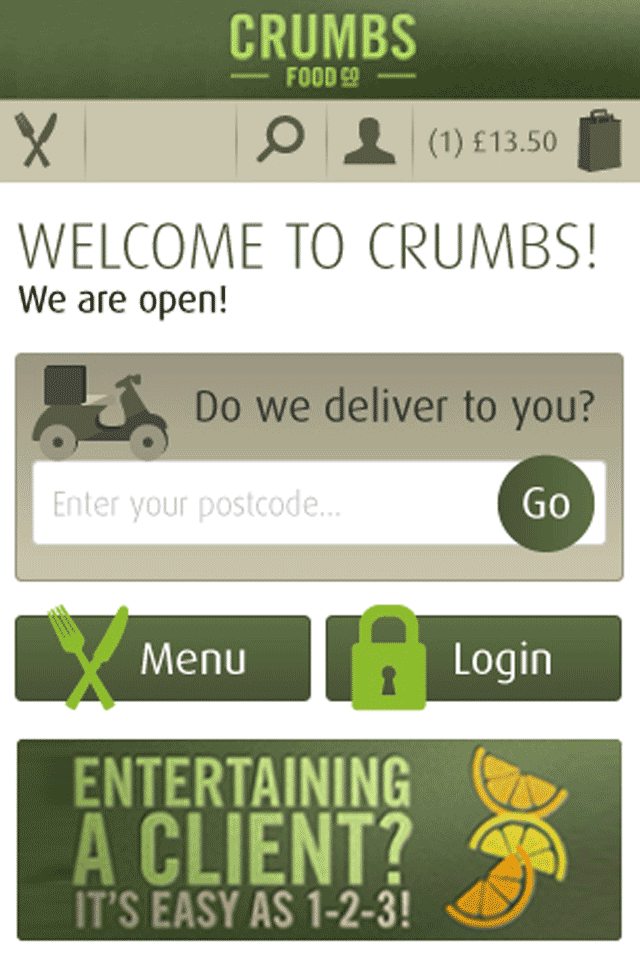
The Outcome
When Dining Solutions came back to us with great feedback, we knew we’d delivered the goods and created a simple system that just works. But seeing customer comments, from those ordering their food from the couch and finding it intuitive and easy to use, was the icing on the cake for us. The mapping out, wireframing and going back to the drawing board (on more than one occasion!) was all worth it to know that we were helping to bring takeaway food to the homes of hungry customers and helping Dining Solutions continue to grow their business.


